Illuminating ISCC 2017: An Interactive Showcase of Innovation
ISCC 2017 Event Website
Client/Company:
Binus International (ISCC 2017 Event)
Project Description
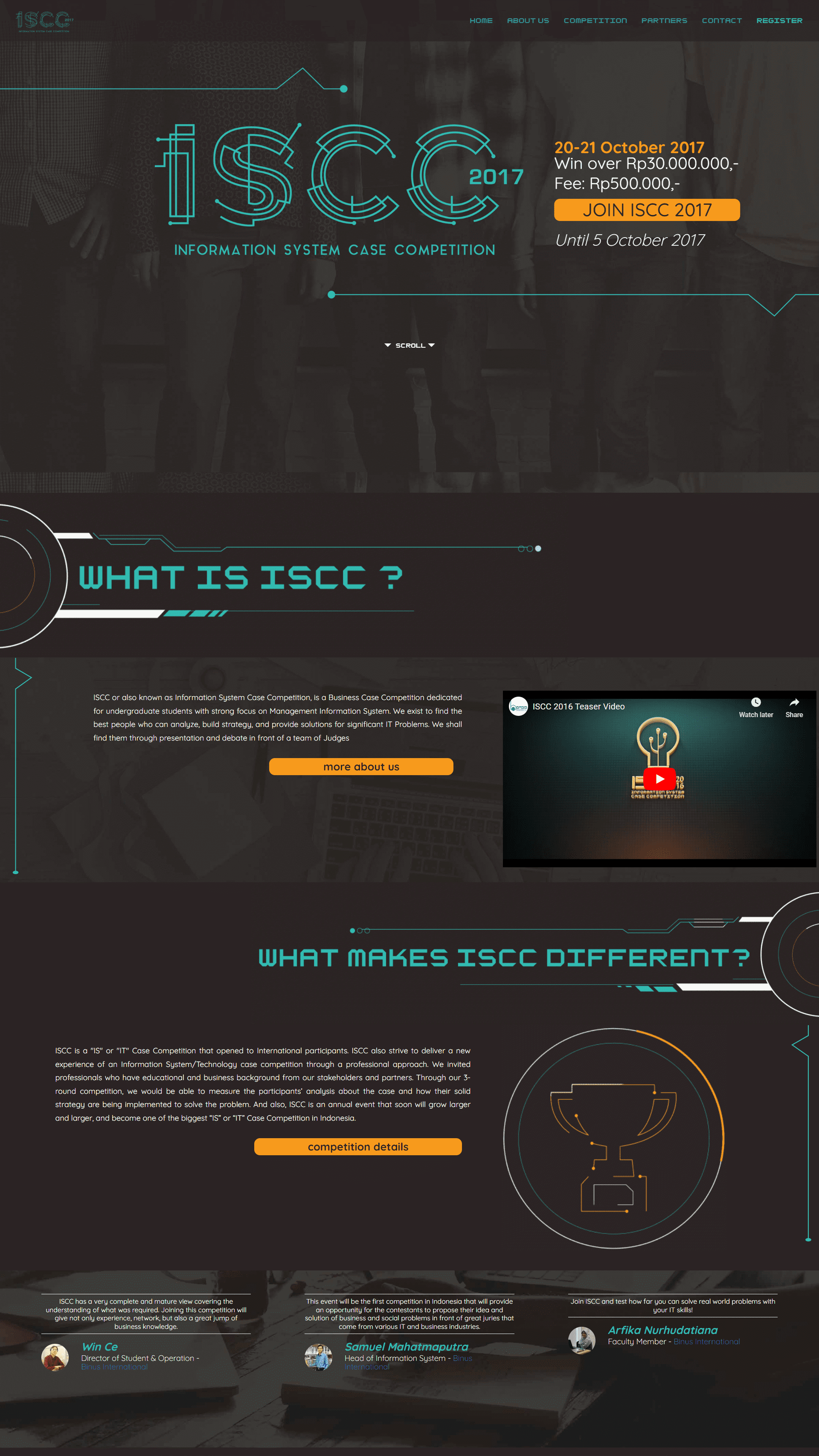
The ISCC 2017 Event Website project revolved around transforming the concept of the ISCC 2017 event into an immersive digital masterpiece. This endeavor aimed to encapsulate the essence of the event while pushing the boundaries of user engagement in the realm of information systems.
Technical Details
Technology Stack: HTML, CSS, JavaScript, Laravel (for the back-end)
Notable Features:
- Dynamic Animations: The project incorporated dynamic animations that seamlessly merged with the parallax viewing experience, adding an entrancing layer to user exploration.
- Collaborative Development: A collaborative approach involved a talented team that developed the front-end using HTML, CSS, and JS, with Laravel serving as the robust back-end framework.
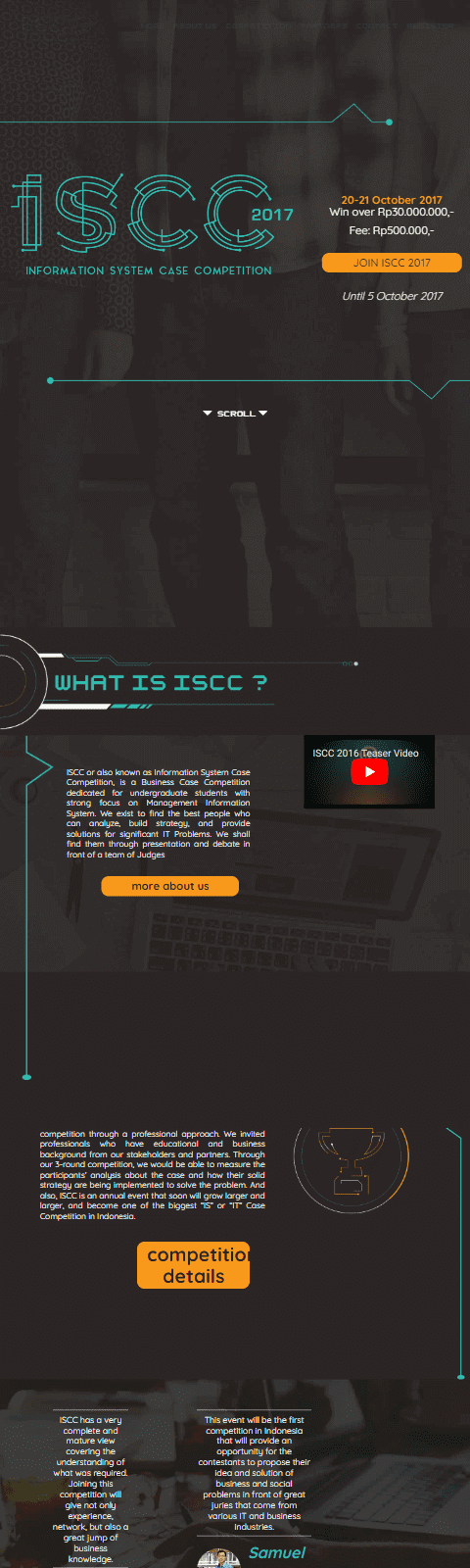
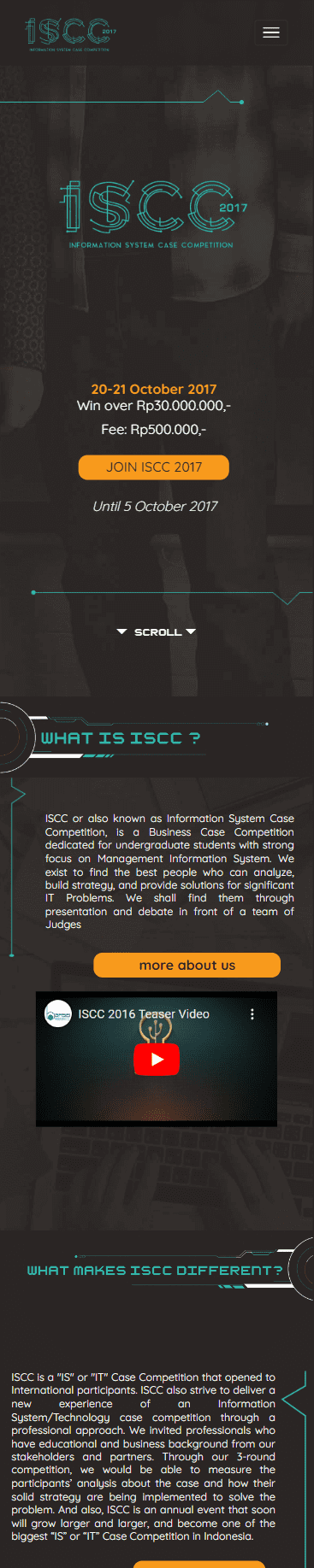
- Responsive Design: The website was meticulously designed to be responsive, ensuring a seamless user experience across various devices.
Key Highlights
- Immersive User Experience: The dynamic animations breathed life into the website, enhancing user exploration and engagement with ISCC 2017’s innovative universe.
- Collaborative Excellence: Collaboration with a skilled team highlighted the project’s success, as each member contributed their expertise to create a captivating front-end experience.
- Seamless Cross-Device Experience: The responsive design allowed visitors to seamlessly navigate the website on different devices, offering a consistent and engaging browsing experience as they explored the innovative landscape of ISCC 2017.



Website (Responsive)


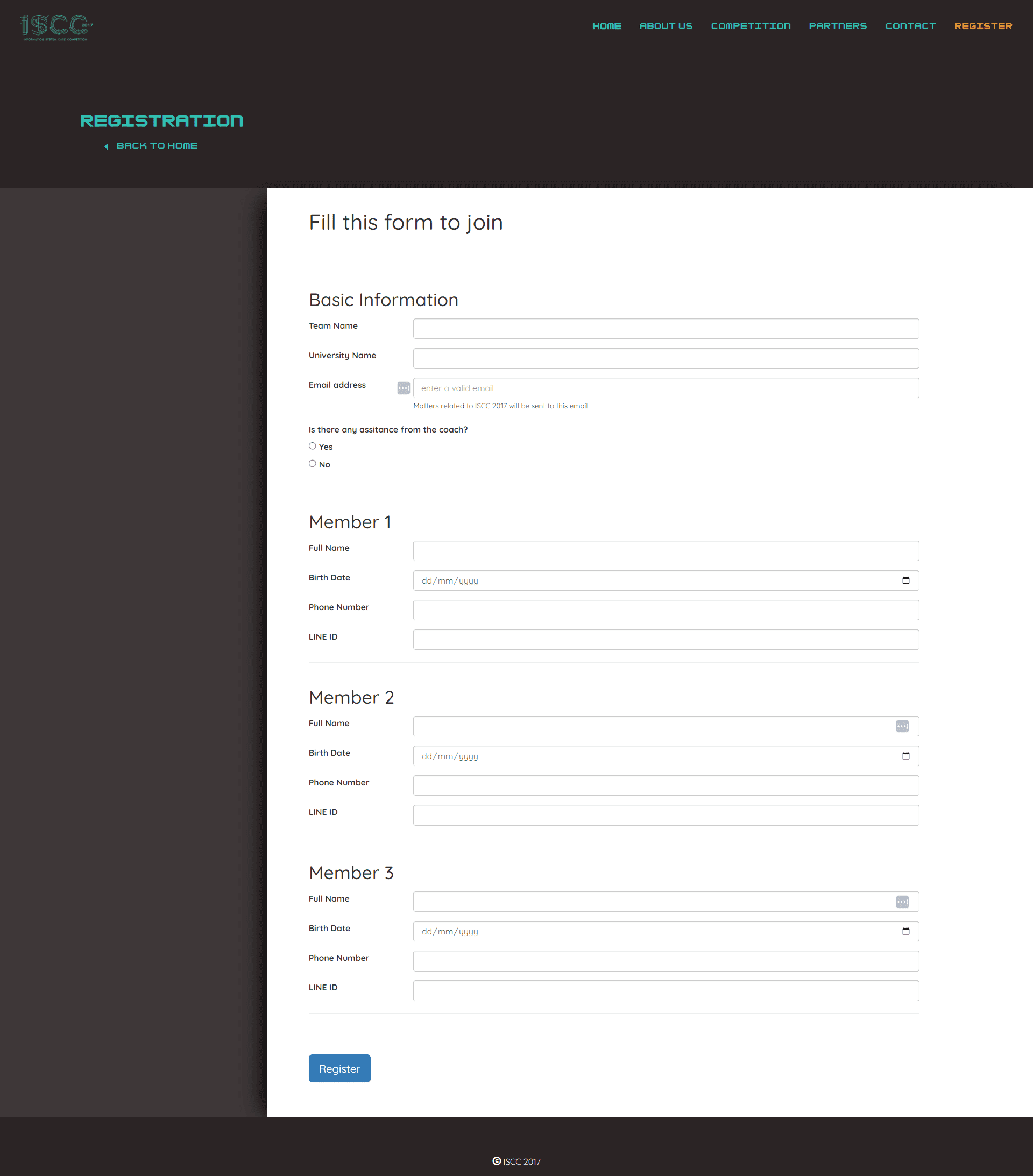
Registration Form
Diving into the realm of information systems, I embarked on a captivating journey with ISCC 2017, an event presented by Binus International. Guided by the design team’s vision, I meticulously transformed their concept into a digital masterpiece. The result was an immersive website that not only encapsulated the essence of the event but also pushed the boundaries of user engagement.
The heart of the project lay in crafting dynamic animations that seamlessly merged with the parallax viewing experience. Taking charge of the animation creation process, I ensured that each visual element came to life with an entrancing rhythm. This synergy between design and motion brought a new layer of interactivity, enhancing the user’s exploration of the ISCC 2017 universe.
Collaboration was key in this endeavor, as I joined forces with talented peers to develop the website’s front end. Armed with simple yet effective tools such as HTML, CSS, and JS, we harnessed the power of Laravel as the underlying framework. The result was a responsive design that elegantly adapted to different devices, allowing visitors to enjoy a seamless browsing experience while exploring the innovative landscape of ISCC 2017.

